網站開發流程的7個步驟(圖文)
當我們打開電腦有千上萬個網站可供我們瀏覽,那么我們每天瀏覽的這一個個網站是怎么做出來的。下面一起來了解一下網站開發流程主要有什么步驟。
網站開發流程的7個步驟:
網站開發流程步驟1、確定主題勾畫出網站草圖:明確自己要做一個什么樣的網站用photoshop或在紙上畫出大概的草圖。
網站開發流程步驟2、收集素材:去各種素材網搜集做網站時需要用的一些圖片(一些圖片可以通過photoshop切網站草圖得到)、網站模板、源碼等。
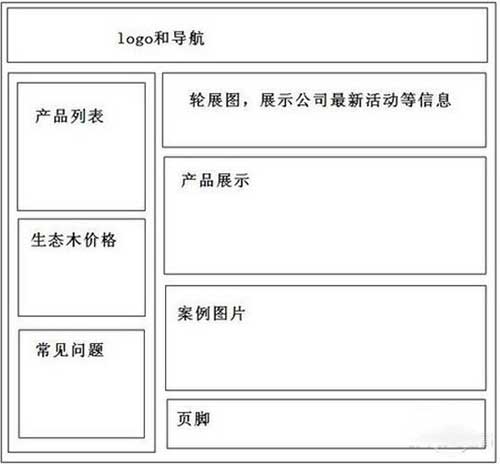
網站開發流程步驟3、搭建網站框架結構:在Dreamweaver這類軟件中用div布局出網站的結構骨架。布局方法一般是“從大到小”。
步驟4、填充網站內容:這里要用到html,可以在DW中寫html,也可以在記事本中寫;在這一步中將網站的內容填充滿。
步驟5、定義網站的樣式:在上一步中僅僅是給網站添加上了內容,但是并不美觀;用CSS定義這些內容的樣式來進一步美化。
步驟6、實現網站交互功能:用javascript定義網站內的動態效果執行各種與訪問者之間的交互功能。
網站開發流程步驟7、做最后測試發布:檢查網站內的各個網頁的文字是否有錯誤、圖片鏈接是否存在找不到路徑的情況,各大主流的瀏覽器兼容性可好等等這些常見的問題。
點個贊! ()