Nginx與瀏覽器緩存的處理方法
一、瀏覽器對緩存的處理:Internet選項
★ 控制請求服務器策略:是忽略資源的緩存策略的情況下額外強制請求服務器的意思。
★ 檢查存儲的頁面較新版本
1.每次訪問網頁時不管是否有緩存、資源狀態是否過期,都會再次請求服務器。
2.每次啟動Internet Explorer時不管是否有緩存、資源狀態是否過期,都會再次請求服務器。
3.自動大體上和2是一樣的,只是對于圖片的策略有點不同。
4.從不完全按照資源的緩存策略來請求服務器。
★ F5 刷新:請求服務端,但是會根據和服務器對比文件來確定是否下載
★ Ctrl + F5刷新:一定會去服務器下載。
二、緩存控制策略
★Last-Modified/If-Modified-Since要配合Cache-Control使用,Etag/If-None-Match也要配合Cache-Control使用。
ps: 分布式系統里多臺機器間文件的last-modified必須保持一致,以免負載均衡到不同機器導致比對失敗
分布式系統盡量關閉掉Etag(每臺機器生成的etag都會不一樣)
★HTML通過meta的http-equiv屬性控制瀏覽器緩存策略:通過設置Pragma和Cache-control和expires控制
ps:只能控制html的緩存策略,不能控制css/js/圖片的緩存策略。
Cache-control的max-age和expires同時存在,那么先處理max-age。
Cache-control指定了no-cache后,max-age和expires。
Pragma: http 1.0 IE瀏覽器才識別,請求頭中不會體現,但是確實有效果
Cache-control: http 1.1
三、Nginx設置瀏覽器緩存
★Nginx設置瀏覽器緩存:可以在http 、server、location節點中添加。可以設置各種資源的緩存策略,不僅僅是HTML。而<meta http-equiv>節點只針對HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#add_header Cache-Control no-cache; #add_header Cache-Control private; add_header Cache-Control max-age=7200; if ($request_filename ~* ^.*?\.(ico|jpeg|gif|jpg|png|woff)$){ expires 7d; } if ($request_filename ~* ^.*?\.(js|css)$){ expires 7d; } if ($request_filename ~* ^.*?\.(html|htm)$){ expires 3d; } |
★Nginx中的配置會覆蓋HTML的http-equiv="Cache-control"配置。
但是如果HTML中的加了下面3個標簽,瀏覽器端效果還是只能no-cache。(從效果上來看:Nginx的Cache-control配置無效)
因為Nginx的Cache-control配置只是覆蓋了Cache-control(如果html加的是后面兩個標簽,Nginx還是有效的),而Pragma仍然起著作用。
|
1 2 3 |
<meta http-equiv="Pragma" content="no-cache"/> <meta http-equiv="Cache-control" content="no-cache;max-age=0"/> <meta http-equiv="expires" content="0"/> |
總結
以上所述是小編給大家介紹的Nginx與瀏覽器緩存的處理方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對云狐網站的支持!
- 上一篇

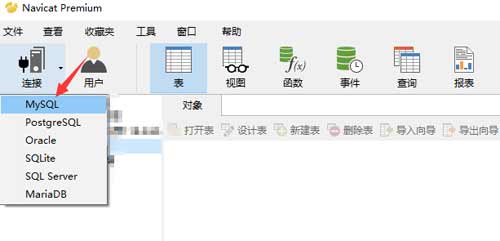
使用mysql管理軟件導入恢復/導出備份mysql(圖文)
利用mysql管理工具導入導出,可以避免數據導入導出時出現的亂碼問題,mysql的管理軟件有很多,文本主要介紹Navicat Premium的使用方法,軟件可以去官方搜索下載。本文來源于互聯網。注意:使用軟件管理需要開啟mysql的遠程連接
- 下一篇

phpstudy使用教程(圖文)
phpstudy相比于wampserver具有多站點的優勢,可以隨意切換php版本,在本地可以模擬真實域名測試項目,不管是前端還是后端會使用phpstudy都是非常必要的。 phpstudy官方下載:https://www.xp.cn/download.html 安裝過程
更多相關
相關文章
- linux的目錄結構;Linux系統各個目錄的作用介紹
- mssql2000數據庫通過附加數據庫轉到SQL2008(圖文)
- Win2012配置asp網站(圖文教程)
- win2008 r2系統iis7中如何設置ip限制(圖文)
- IIS7 支持html頁面包含(include)html頁面 IIS設置與代碼編寫
- Win2003+IIS6.0+php5.2.2+MySQL 5.0.41+phpMyAdmin 2.10.1環境配置安裝
- 網站采集入庫502 Bad Gateway錯誤時,修改PHP 配置修改參考
- 出錯了,[騰訊云COSFS]運行時發生錯誤!qcloud_cos.cos_exception.CosClientError: SecretId and SecretKey is Required!
- 騰訊Linux云主機快速掛載云盤命令,設置開機自動掛載詳細圖文教程
- 騰訊輕量云主機win2012系統掛載SSD云硬盤操作步驟(圖文)
