六個提升網站速度的WordPress插件介紹 (圖文)
大多數網站的訪問者只愿意花幾秒鐘的時間去等待網站頁面加載,然后他們并沒有多大的耐心直至推出搜索引擎,并走向競爭對手。
說到搜索引擎會在您的搜索算法中包含網站加載速度。網站打開速度越快,網站的排名會相對較好。
1.緩存插件:WP Fastest Cache
一款快速,并且在300萬次下載之后仍能保持五星評價的插件?
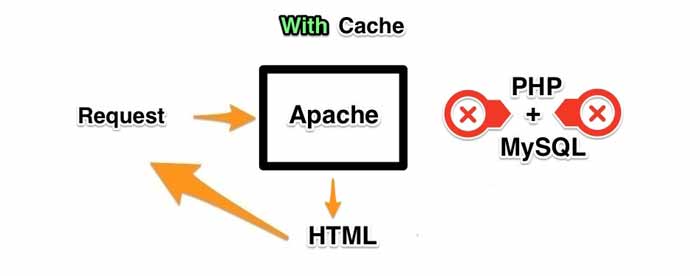
WP Fastest Cache創建一個靜態HTML文件,以便多個用戶訪問相同的靜態頁面,而不是重復渲染頁面。

2.緩存插件:W3 Total Cache
一款免費的網頁緩存插件, W3 Total Cache是迄今為止網頁性能優化的最高級插件。
該插件是Web開發人員最受推崇和推薦的WPO框架之一。此外,它還獲得了像AT&T和Mashable這樣的大公司的信任。

提高網站整體性能、提高轉化率、搜索引擎排名改進、高達80%的帶寬節省。從各個方面來看W3 Total Cache更像是一個全能的大型插件。對于大容量,高流量的站點來說具有這些功能的插件是必不可少的。
但是另一方面,鑒于該插件的使用程度較為復雜普通用戶并不能很好的使用它,而且它的目標受眾是該領域的專家。對于小型用戶來說,這些功能可能會讓人難以接受,并且這些功能實在是太復雜了。
3.壓縮JavaScript和CSS文件:WP Super Minify
結合并壓縮HTML,JavaScript和CSS文件,以縮短加載網站所需的時間,安裝這個插件的三個步驟包括下載插件,上傳到目錄并通過插件菜單激活它。
WP Super Minify不會像一些更技術化的插件一樣提高搜索引擎的頁面速度,但是,對于一個簡單直觀的插件來說還不錯。

4.減少圖像大小:WP Smush
WP Smush是一款屢獲殊榮的圖像壓縮插件。
網站頁面大量的圖片是拖延網頁加載速度的罪魁禍首之一,往往,我們采用降低圖片的質量度以提高網頁響應速度。使用WP Smush,每張圖像都會被壓縮,從而使整體尺寸減小,但圖像的完整性和質量保持不變。
WP Smush的一些優點:
支持所有常見的圖像格式,包括JPEG,GIF和PNG;
從圖像中刪除未使用的圖片;
兼容任何插件;
壓縮目錄中的任何圖像;
從JPEG圖像中刪除源數據;
批量圖片處理;

5.圖片延時加載:BJ Lazy Load
目前網站內容加載方式為同步加載、延遲加載、異步加載、預加載四種,而博主使用的是ajax異步加載,當用戶進入網站時,頁面上的所有內容被瀏覽時才會加載。
如果使用同步加載,如果你的網站頁面很大,或者包含很多圖像呢,那么相對而言加載時間自然會變慢。
BJ Lazy Load插件不會加載瀏覽者未訪問到的內容,而是延遲加載它,直到用戶準備瀏覽。
例如,假設您的頁面很長,并且大量的書面內容充滿了圖像。顯然這不是一個快速瀏覽。
隨著查看器滾動,內容iframe被占位符替換,以便頁面一點一點地加載,而不是一次加載。訪客不會注意到這一點,而這正是重點。

6.優化數據庫:WP-Optimize
運行WordPress網站和/或博客可能會導致數據庫效率非常低下。
每次保存新頁面或帖子時,WordPress都會創建該帖子或頁面的修訂版。所以,如果你編輯一篇文章6次(正如我迄今為止這篇文章所做的那樣),可能會有5篇文章作為修訂版。
正如您可以想象的那樣,這很快將數據添加到數據庫表中,導致不必要的膨脹和較慢的訪問。
在其他情況下,大型博客可能會在表中保存數千個垃圾郵件或未經批準的評論,從而導致效率進一步下降。

簡而言之,WP-Optimize 允許您清理并優化數據庫以使其運行得更好。您還可以自動刪除所有這些后修訂和評論,以確保您的數據庫運行整齊,快速和高效。
一旦啟用,您可以定義一個時間表,通過刪除垃圾評論,垃圾內容等所有不必要的數據自動清理數據庫,對MySQL表格進行壓縮/解壓縮,顯示數據庫統計信息和潛在節省等等。
- 上一篇

帝國cms如何自動調用文章第一張圖片為標題圖片(圖文)
每天使用帝國cms編輯大量文章時,每次都要選擇圖片很麻煩,通過設置讓系統自動提取文章內第一張圖片作為欄目列表頁的文章縮略圖,方法如下: 1、在后臺系統菜單下左側展開“數據表與系統模型”菜單,點擊管理數據表,
- 下一篇

帝國CMS后臺登陸時錯誤_enewsloginfail' doesn't exist,select count(*) as total from ***
最近一個帝國CMS系統的網站搬家后登陸后臺時出現錯誤如下, Table 'tea009_cn.***_enewsloginfail' doesn't exist select count(*) as total from ***_enewsloginfail where ip='14.204.57.80' an
