JavaScript中的setInterval用法(圖文)
JavaScript中的setinterval用法,setinterval動作的作用是在播放動畫的時,每隔一定時間就調用函數,方法或對象。可以使用本動作更新來自數據庫的變量或更新時間顯示。setinterval動作的語法格式如下:
setInterval(function,interval[,arg1,arg2,......argn])
setInterval(object,methodName,interval[,arg1,arg2,.....argn])
第一種格式是標準動作面板中setinterval函數的默認語法,第二種格式是在專家模式動作中使用的方法。其中的參數function是一個函數名或者一個對匿名函數的引用。object參數指定從Object對象派生的對象。methodName制定 object參數中要調用的方法。interval制定對function或methodName調用兩次之間的時間,單位是毫秒。后面的arg1等是可選的參數,用于制定傳遞給function或是methodName的參數。
setinterval它設置的時間間隔小于動畫幀速(如每秒10幀,相當于100毫秒),則按照盡可能接近interval的時間間隔調用函數。而且必須使用updateAfterEvent動作來確保以足夠的頻率刷新屏幕。如果interval大于動畫幀速,則只用在每次播放頭進入某一幀是才調用,以減小每次刷新屏幕的影響。下面的例子每隔1秒調用一次匿名函數:
setInterval(function(){trace("每隔1秒鐘我就會顯示一次")},1000);//這里的function(){}是沒有函數名的函數。成為匿名函數,后面的1000是時間間隔,單位是毫秒。下面的例子為我們展示如何帶參數運行。

上面已經將函數的setinterval方法介紹了。下面我們將介紹對象的setinterval方法。
首先,寫一個setinterval在動作中調用對象的方法的例子,該例子不需要傳遞參數。

接下來介紹如何傳遞參數。其實道理和函數的傳遞參數是一樣的。

注意。要調用為對象定義的方法時,必須在專家模式中使用第二種語法格式。
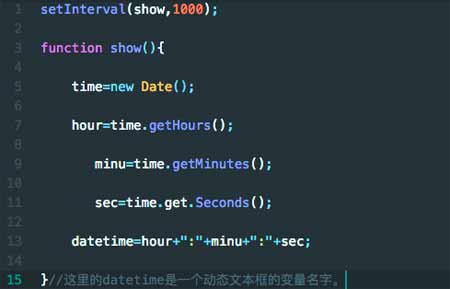
我們來作一個動態顯示時間的畫面。可以用下面的代碼實現。

到這里setinterval這個方法大家應該學的很好了。現在呢,我們學習clearInterval。clearInterval動作的作用是清楚對setinterval函數的調用,它的語法格式如下clearInterval(intervalid);intervalid是調用setinterval函數后返回的對象。下面舉一個簡單的例子:

- 上一篇

什么是C語言? 為什么要學習C語言?
C是一種通用編程語言,非常流行,簡單且靈活。它是與機器無關的結構化編程語言,已在各種應用中廣泛使用。C是基本語言,用于編寫從操作系統(Windows和許多其他操作系統)到復雜程序(如Oracle數據庫,Git,Python解釋器等)的所
- 下一篇

php中file_get_contents與curl性能比較分析(圖文)
最近需要獲取別人網站上的音樂數據。用了file_get_contents函數,但是總是會遇到獲取失敗的問題,在php中如果不仔細的去分析性能會發現file_get_contents與curl兩個同很多共同點的,他們都可以采集文件打開文件,但是如果仔
