做SEO需要學習的基礎html代碼知識
今天這篇文章主要給大家講講我們做SEO需要學習的基礎html代碼知識,不需要太過精通,至少要達到入門級,不一定要學會快速的編寫html代碼,但是我們要能看懂、理解html代碼的含義。
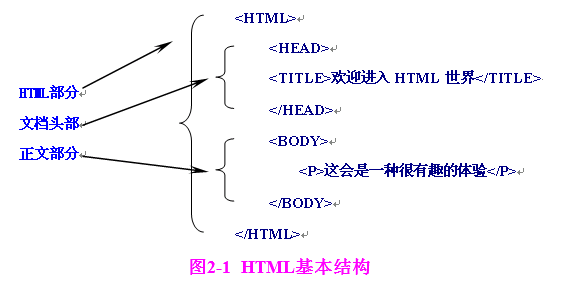
首先,我們需要了解網頁的基本結構,分為head和body兩部分,中文解釋頭部和內容部分,如上圖2-1所示。
下面給大家整理一些在seo優化過程當中,經常遇到的基礎型html標簽代碼:
1)<title>頁面標題</title>,書寫網頁標題的title標簽;
2)<description>頁面描述</description>,書寫網頁描述的description標簽;
3)<keywords>頁面關鍵詞<keywords>,書寫網頁關鍵詞的keywords標簽;
4)<a href="" title="" rel="nofollow"></a>,a標簽是用來給文字加鏈接的,其中href里顯示鏈接的地址,title屬性里放鏈接文字說明,一般網站出現外鏈或者不參與排名的內鏈,我們可以使用nofollow,即在a標簽中加rel="nofollow";
5)<img src="" alt="" width="" height="" title="">,img標簽是用來插入圖片的,其中圖片有四大屬性,其中src加圖片地址,alt加文字說明,width圖片寬度,height圖片高度,除四大標簽之外,title屬性是圖片標題。
6)<meta http-equiv=Content-Type content="text/html; charset=utf-8">,這段代碼出現在網站頭部,需要注意后面的編碼格式, charset=utf-8國際編碼格式,charset=gb2312中文編碼格式,編碼格式錯誤會造成出現亂碼現象。
7)<h>標簽,比如<h1>頁面重要內容或網頁標題</h1>,<h2>段落標題</h2>等等,需要了解的是<h1>標簽一個頁面最多出現一次,一般文章內容頁面,文章標題建議使用<h1>標簽。
8)<strong></strong>加粗標簽,重點內容加粗顯示強調重要性。
寫到最后,我們除了學習基礎的html代碼知識以外,還需要學習div+css,如果再懂一點簡單的js特效就更完美了,總之,任何東西學會了是自己的,html代碼很簡單,容易入門,所以,我們更要去學!